20 Nov

Elementor is a great tool and gives you lots of customization power with its amazing drag and drop editor. It is not just a page builder now. With time and efforts, it has evolved so much that you can design fully functioning websites with it and that too without touching a single line of code!
Since Elementor offers so many options and customization capabilities, we often miss out on some of them and end up not using them in our webpage design process. Although, designing web pages with Elementor is really fast and easy, but if you want to speed up your designing even more, then you have come to the right place.
Here in this article, we will see how you can speed up your Elementor Workflow by making full use of the editor and its features.
Let’s dive in!
Our Pricing
Transparent, fair and flexible pricing options with access to all of our services. Senior experts. Fast turnarounds. Remarkable designs!
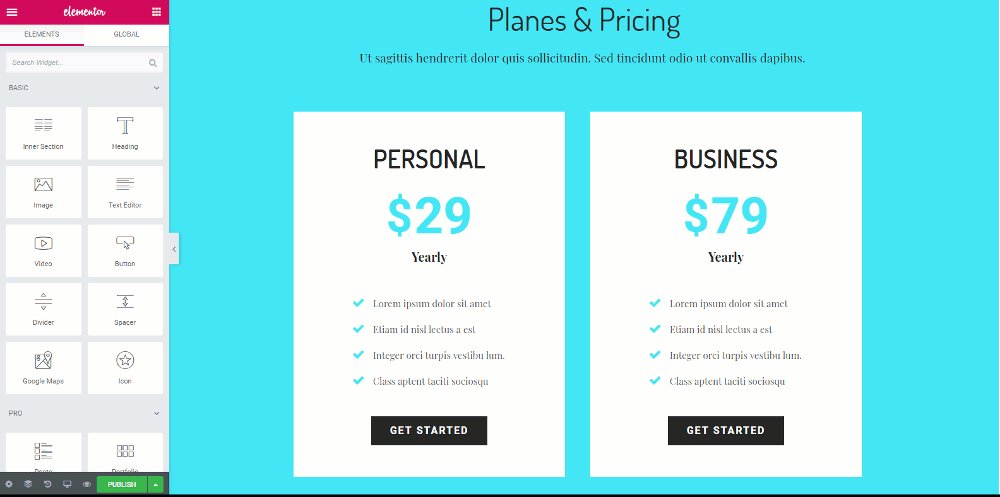
1. Start with a Template!
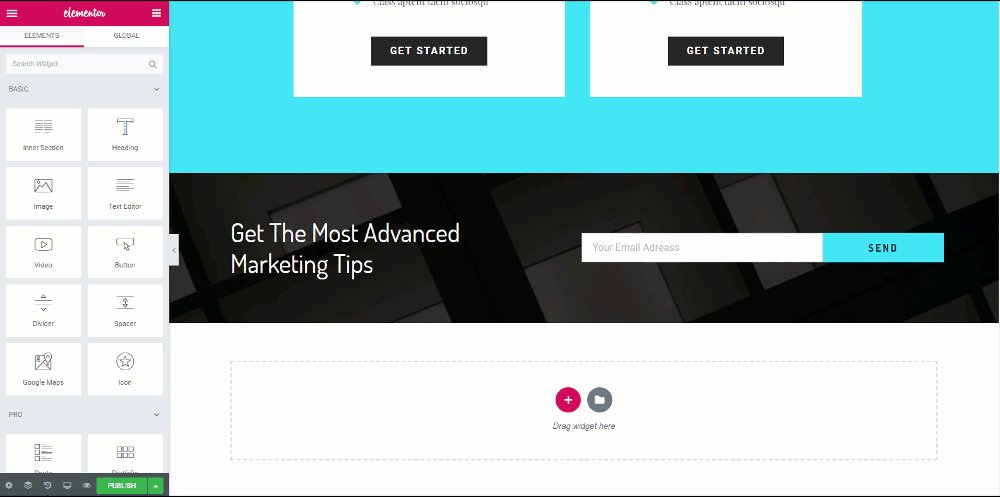
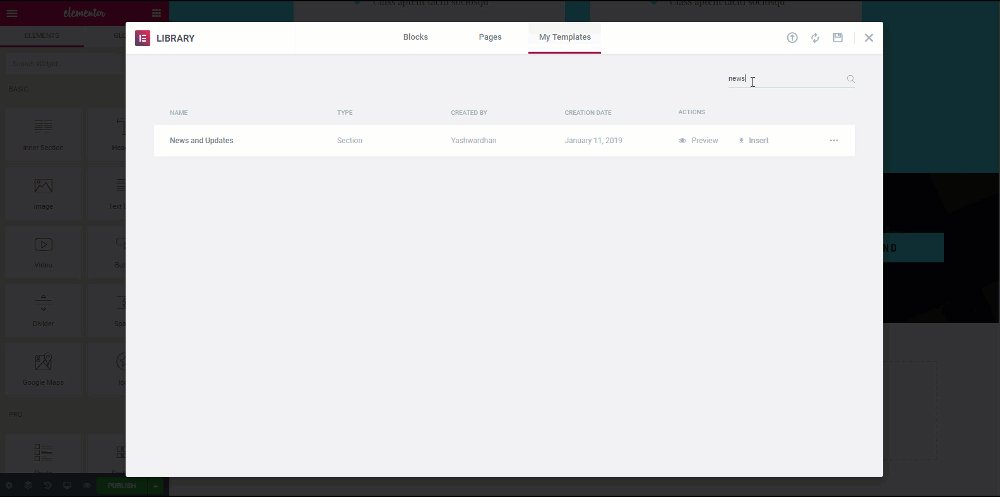
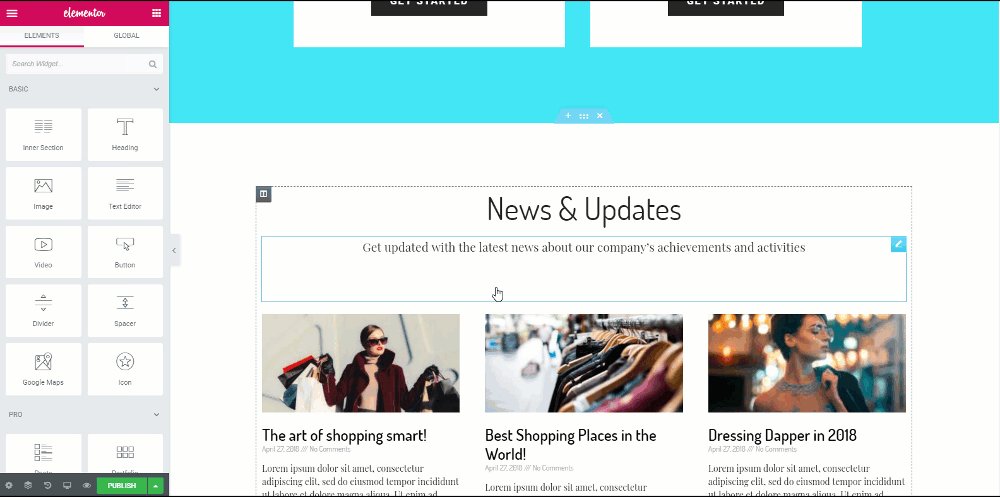
Many times comes a situation where you do not require building a layout from scratch and here is where templates come handy. Elementor’s template library is a great resource for professionally predesigned templates. You can use these templates to design your web pages easily. If you do not wish to use full web page templates, you can use the Blocks as well. These blocks are sections of a webpage such as the services, contact, hero section, etc.
Also Read: Download 10 Free Elementor Business Landing Page Templates

2. Use Shortcuts to Get Things Done Quickly
Nobody can debate the fact that shortcuts do make out work easier and much faster. Elementor has recently incorporated shortcuts to the page builder so that the users can speed up their design process. Apart from the simple ones like copy and page, you get more advanced custom shortcuts as well.
Tip: Can’t remember all the shortcuts? Open the Shortcuts reference sheet with Cmd/Ctrl + ? to see the list of all shortcuts.

Here is a list of shortcuts which you can use to speed up your design process –
Action Shortcuts
| Undo | Ctrl / Cmd + Z | Undo any change made on the page |
| Redo | Ctrl / Cmd + Shift + Z | Redo any change made on the page |
| Copy | Ctrl / Cmd + C | Copy a Section, Column or Widget |
| Paste | Ctrl / Cmd + V | Paste a Section, Column or Widget |
| Paste Style | Ctrl / Cmd + Shift + V | Paste a Section, Column or Widget’s Style |
| Delete | Delete | Remove section / column / widget that is edited |
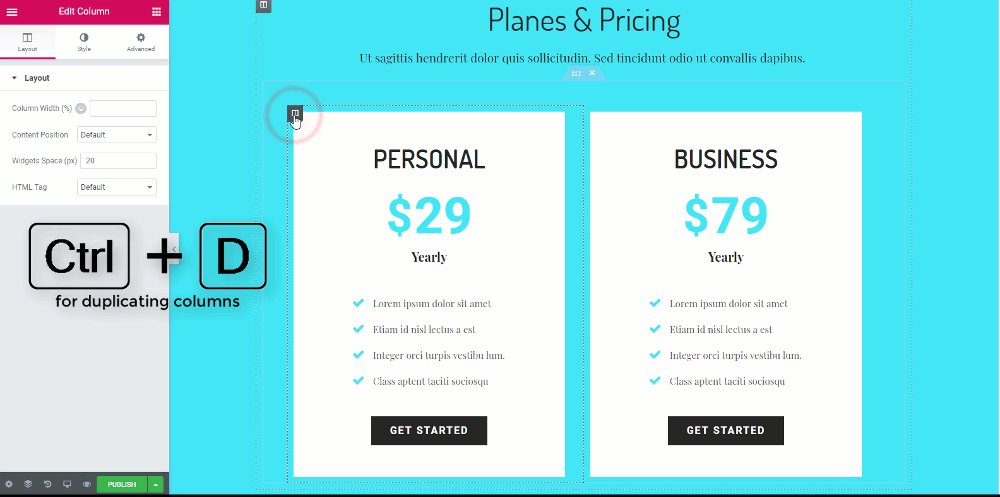
| Duplicate | Ctrl / Cmd + D | Duplicate section / column / widget that is edited |
| Save | Ctrl / Cmd + S | Save your page to the revision history |
Go to shortcuts
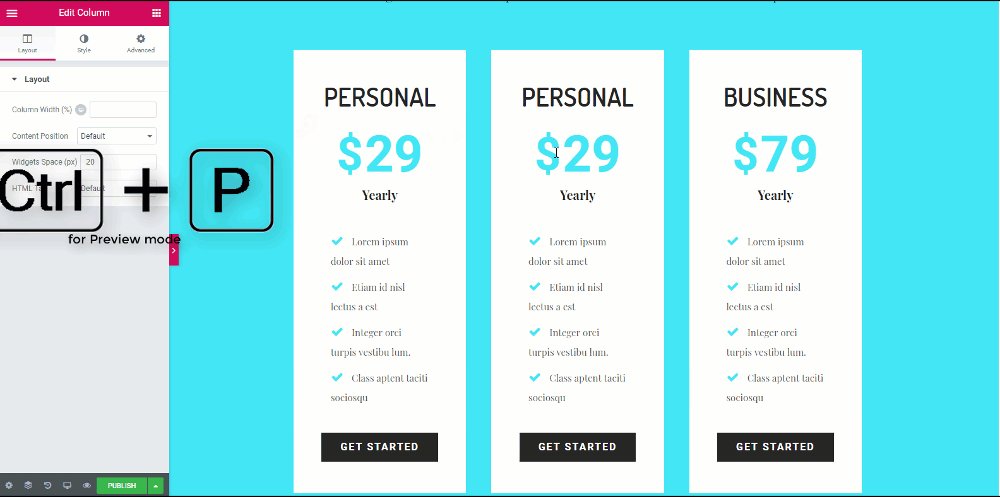
| Panel / Preview | Ctrl / Cmd + P | Switch between the panel and preview view |
| Mobile Editing | Ctrl / Cmd + Shift + M | Switch between desktop, tablet and mobile views |
| History | Ctrl / Cmd + Shift + H | Go to the History panel |
| Navigator | Ctrl / Cmd + I | Opens the Navigator |
| Template Library | Ctrl / Cmd + Shift + L | Opens up our Template Library modal |
| Keyboard Shortcuts | Ctrl / Cmd + ? | Opens up Keyboard Shortcuts Help Window |
| Quit | ESC | Opens up Settings and jumps to Exit to Dashboard |
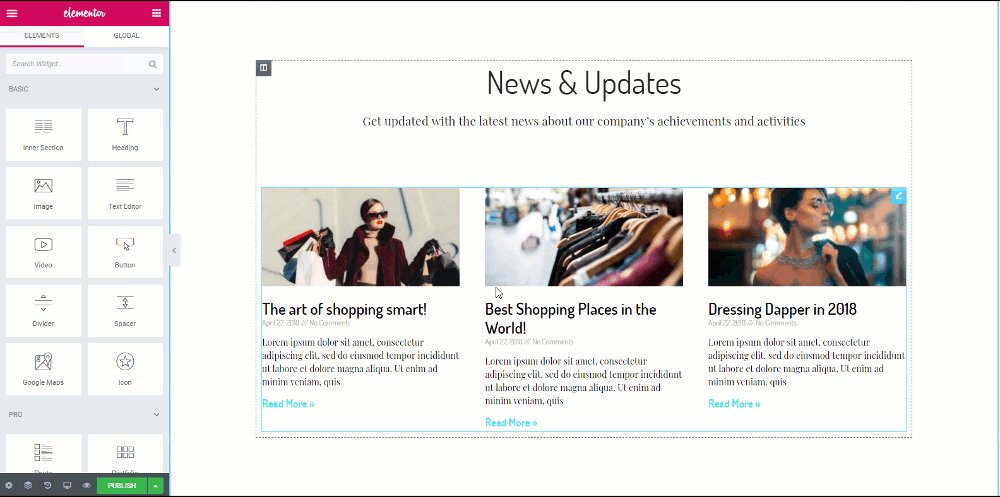
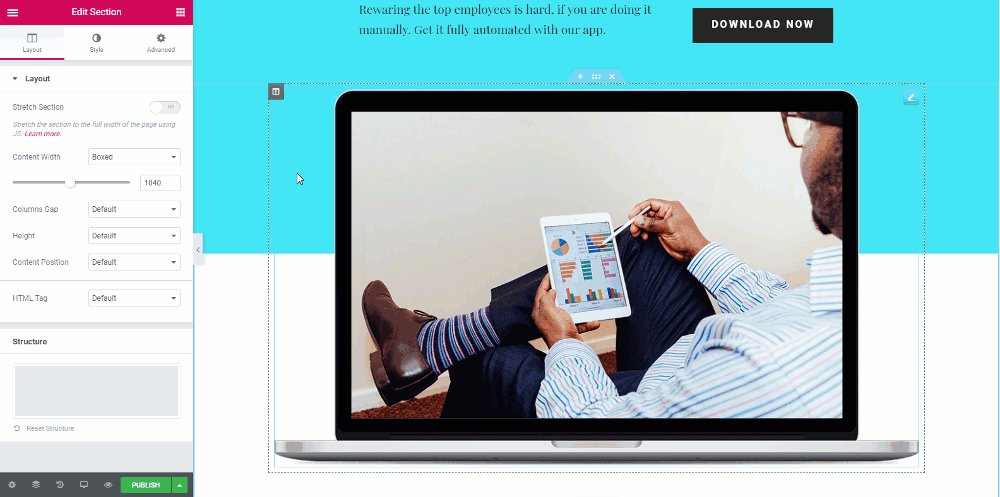
3. Save Sections for Reuse
Let’s say you designed a row which looks good and you would like to use the same row someplace else as well. What do you do in this case? Of course, you won’t be redesigning it again and again for every instance you want to use it. For this, saving the row and reusing it comes to the rescue. Every row that you design can be saved and can be used in other parts of your website as well. This gives much more freedom to users regarding speed and quick access as well.

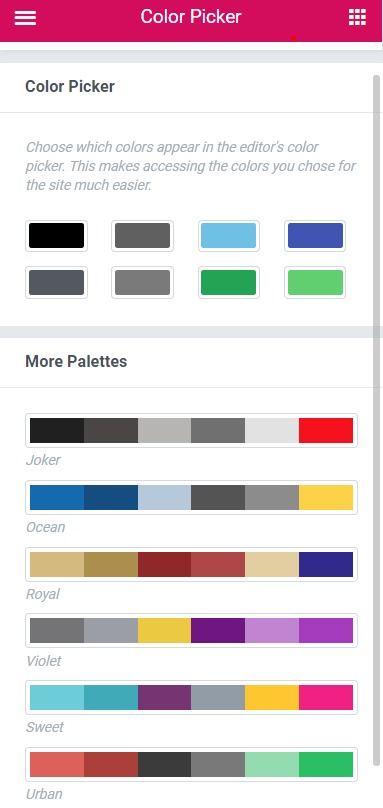
4. Define your Color Palette
Now, when we are designing a website or a webpage, we usually follow a pattern for the design which can be some color combinations that will be repeated. We do not randomly select a color out of the blue, right? (no pun intended!).
For this, choosing the color every time from the color palette or entering the color code can take a lot of time. But not to worry, Elementor has a solution for that as well. You can add your colors to color picker anytime by going to the settings and adding colors to the pallet there. When you add your custom color to the color palette, it will always show up in customs colors in the color palette.
Also Read: How to Sky Rocket your Web Design Business with Elementor

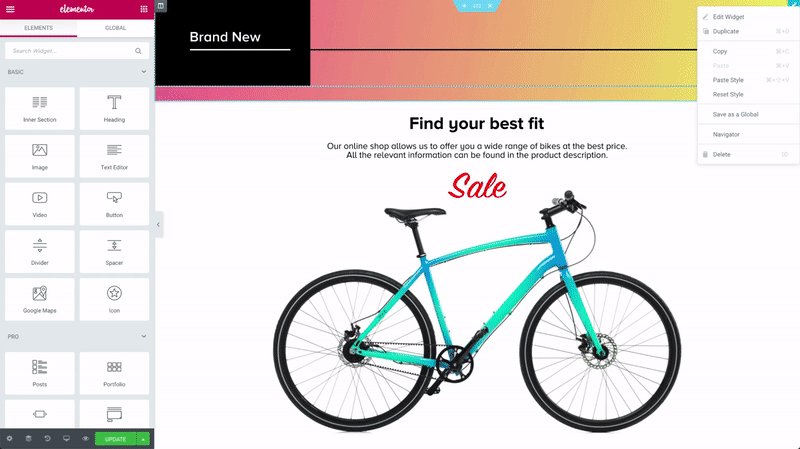
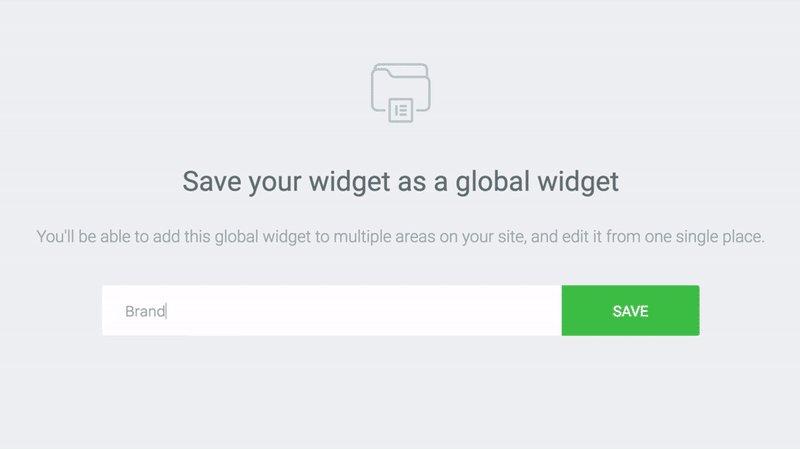
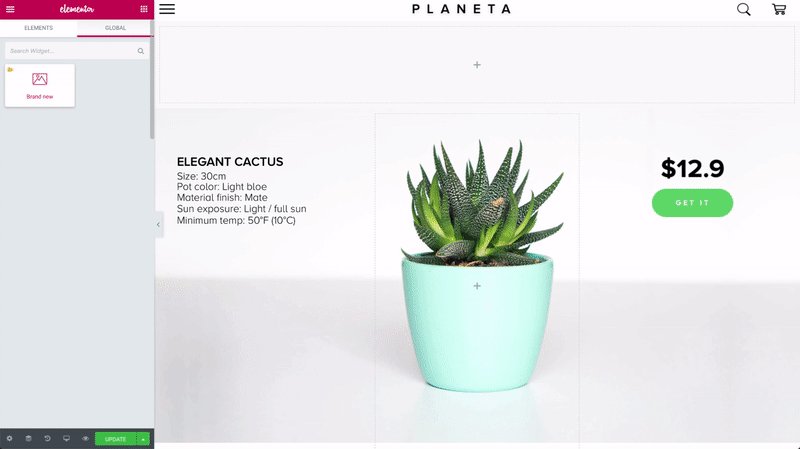
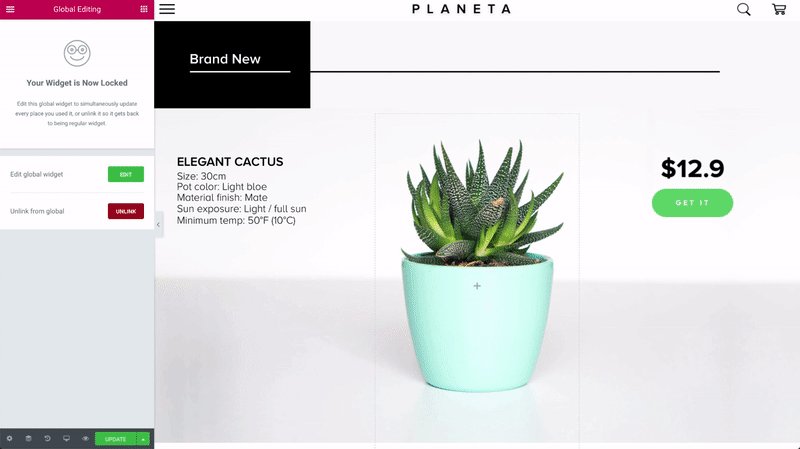
5. Use Global Rows to Reuse Common Sections
This feature is great when it comes to speeding things up. Let’s say you want to show the same row on multiple locations on your website. This can be your Website’s’ CTA row or a promotion row listing the sale details of your product. Now, what if you want to make a minor change to that row. Will you be making the change to every single row? You can, but it will take forever.
To tackle this problem, Elementor offers global rows. These rows are highlighted with yellow color, and when you make any change to one row, all the other rows get changed in the same manner as well. Doing this saves a lot of time and efforts. You can even unlink a global row in case you do not wish to make changes to other rows as well.

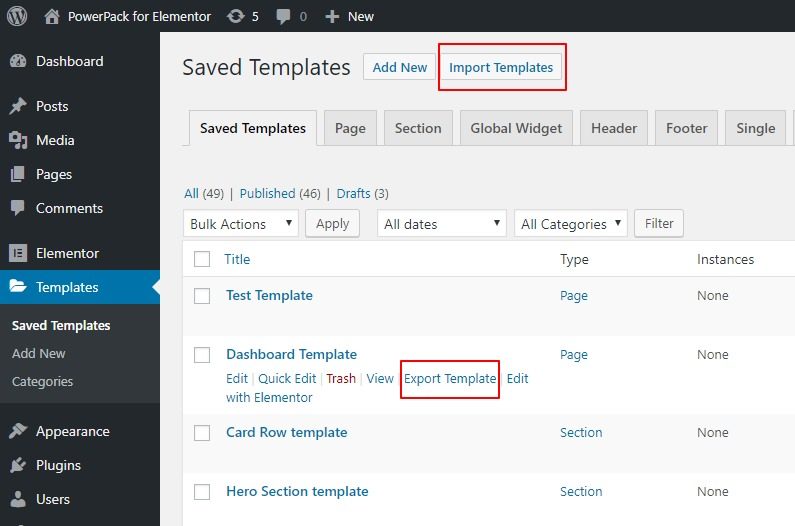
6. Export/Import your Designs for Reuse on Another Site
One another handy feature is exporting and importing templates. With elementor, you can easily export and import the templates on/from your website. This feature will allow you to copy the same design format that you have designed to other websites as well.
For this, you go to my templates page and then click on the export template button for the respective template. Same way if you want to import a template, you can do that too by simply clicking on the import template button in the My templates tab. Then click on the Import templates button on the top right corner and select the template and add it.
This feature comes handy when you have to make a layout for your client’s site locally and then later have to export it to the client’s website as it can be done with super easily.

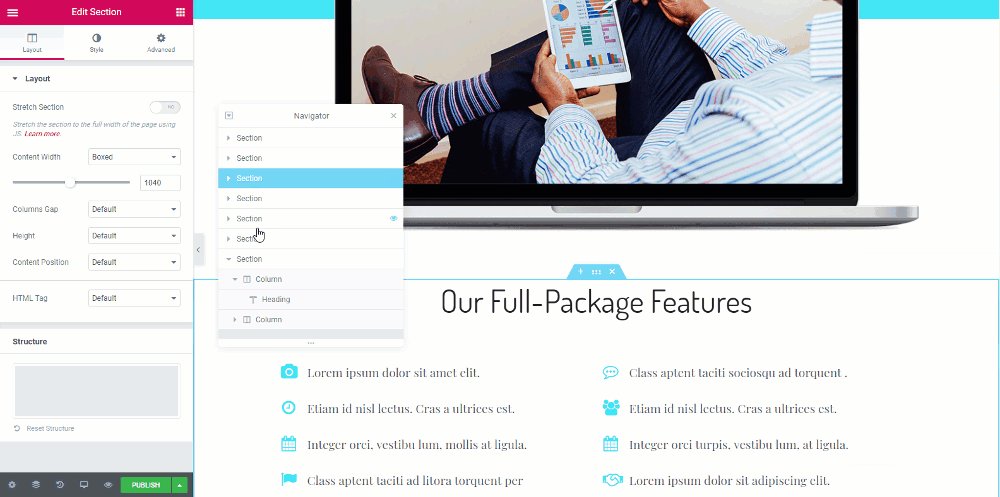
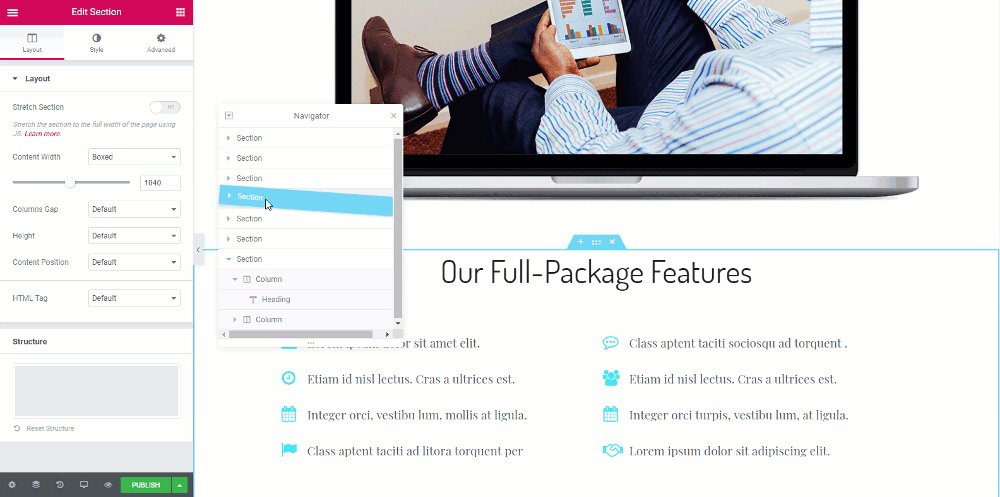
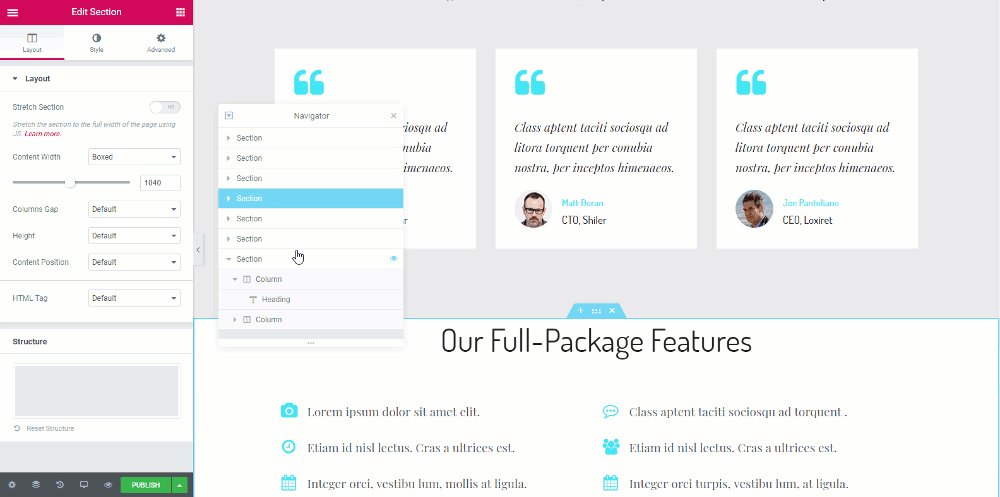
7. Navigate through the sections using Navigator
Elementor has recently added the navigator on their page builder. Personally, I believe it is one of the best features of Elementor that can help you in speeding things up. Think of navigator as Navigation tree window which provides you easy access to every element in the Page Builder. This little window allows you to drag and drop the elements and customize them easily.
This tool is most useful with long pages or pages with lots of elements or even the pages with complex multi-layered designs. You can easily access the navigator window by right clicking on any widget and selecting the navigation option from the list, or since we are talking about speed, you can open it up by using the Cmd/Ctrl + I command.

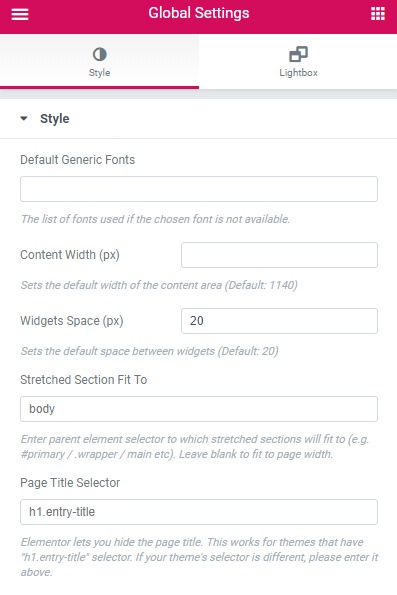
8. Configure the Basics
When you are creating a web page, some settings may be similar to all rows of the page. For this, instead of changing the same setting for every row and eventually wasting a lot of time, you can eliminate redundancy with the help of Global Settings. You can set Default Fonts for cases where the chosen font is not available. You can also define your custom content width for the rows and if you want your widgets to have some space between them, it can be done as well using the Global Settings.

9. Find your way with Elementor Finder
Sometimes when you are designing multiple pages or want to toggle from one elementor designed page to another page, it can be time-consuming if you save the page > go back to your dashboard > search for the page > and then open the page again in Elementor. This can take a lot of your time if you had to do it again and again.
Instead of going through all that trouble, you can simply use the Elementor Finder. With this feature, you can directly jump to any Elementor template, page, settings, or a theme part by simply searching in the search bar. You can access the Finder from Elementor Settings or with the Cmd/Ctrl + E keys. Check out this video and see what all you can do with Finder.
10. Use Elementor Add-ons
Another great way to increase your Elementor Customization is by using 3rd Party Elementor Addons. One of the most popular addons is PowerPack for Elementor. PowerPack offers more than 40 widgets that you can use with Elementor to supercharge you WordPress website.
You can check out the Free Lite version of PowerPack as well, which offers 25+ creative widgets to enhance your customization. If you want to take your design and speed game to another level, then check out their Pro version of PowerPack Addon. With 40+ creative widgets at your disposal, you will be able to do a lot more and that too in much lesser time. Check out the PowerPack addons for Elementor.

Elementor has a pretty good set of tools that you can use for your website, and with the tips mentioned above, I am sure you will be able to boost your web design speed significantly.
Which tip did you find the most helpful? And if you found this piece of content useful, do share it with others!
Increase brand awareness, build trust and drive conversions.
A professional website custom-made for your business increases your customer trust and helps you build a better connection. And once that is done, you can expect improved purchase rates, customer loyalty and brand awareness.


